Interface de création
Certes ScratchJr est intuitif et très simple à utiliser mais une découverte des nombreuses icones de l'interface permettra de mieux maîtriser cette application.
Cliquez sur l'image pour l'agrandir et zoomer sur les détails.
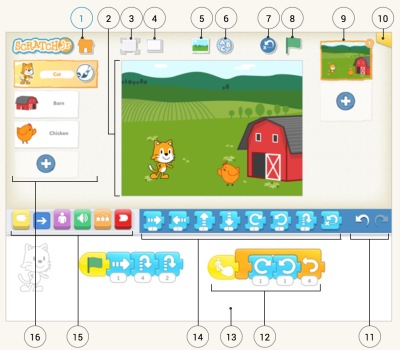
Voici l'interface de création de ScratchJr. cette interface regroupe toutes les commandes nécessaires à l'animation des sprites. Elle se compose de quatre parties principales. Les icones sont expliquées ci-dessous.
Accueil : Renvoie à l'écran d'accueil et enregistre le projet en cours.
Stage : Endroit où se déroule le projet. On peut modifier l'arrière plan.
Plein écran : Affiche le projet en mode plein écran sur la tablette.
Grille de coordonnées : Voir ici.
Bibliothèque d'arrière plan : Pour choisir le décor du stage, il est également possible de créer ses arrières plans.
Écrire : Pour écrire directement sur le stage.
Reset : Replace tous les sprites à leur place d'origine.
Drapeau vert : Lance tous les scripts déclenchés par une icone "drapeau vert"
Pages : Liste des différents stages d'un projet.
Informations : Donne les informations sur le projet (Nom, date de création, partage, etc.).
Défaire/faire : Revenir en arrière d'une action / Annule le retour arrière.
Script : Suite de blocs qui anime le sprite sélectionné.
Zone de script : Zone où l'on place et connecte les différents blocs de programmation.
Palette de blocs : Liste les blocs par catégorie.
Catégories de blocs : Les blocs sont classés selon le type d'action qu'ils déclenchent.
Sprites : Liste des différents sprites du projet. On peut en ajouter en appuyant sur +.